Hướng dẫn tạo website tương tự như nhavantuonglai.com
nhavantuonglai.com được tạo nên từ mã nguồn mở, nên bài viết này sẽ hướng dẫn bạn cách tạo ra website tương tự, với toàn bộ mã nguồn của chính nó.
· 6 phút đọc · lượt xem.

nhavantuonglai.com được tạo nên từ mã nguồn mở, nên bài viết này sẽ hướng dẫn bạn cách tạo ra website tương tự, với toàn bộ mã nguồn của chính nó.
Trước khi bắt đầu
Github là gì?
Github là nền tảng lưu trữ mã nguồn dựa trên công nghệ đám mây, được sử dụng để quản lý và kiểm soát phiên bản mã nguồn của các dự án phần mềm. Github cho phép người dùng lưu trữ mã nguồn, theo dõi các thay đổi qua từng phiên bản, đồng thời hỗ trợ cộng tác giữa các lập trình viên qua tính năng pull request và review code. Đây là nơi lý tưởng cho cả các dự án mã nguồn mở và dự án cá nhân vì tính tiện lợi và tích hợp mạnh mẽ với hệ thống Git – công cụ quản lý phiên bản mã nguồn.
Để tìm hiểu chi tiết hơn về Github, hãy đọc bài: Hướng dẫn tạo website cá nhân từ repository trên GitHub.
Repository trên Github là gì?
Repository, hay còn gọi là repo, là thư mục chứa mã nguồn, tài nguyên và lịch sử phát triển của một dự án trên Github. Mỗi repo có thể chứa nhiều tệp, thư mục, cùng với thông tin về các thay đổi (commit) mà người dùng đã thực hiện. Điều này giúp việc quản lý mã nguồn trở nên dễ dàng hơn, đặc biệt là khi làm việc nhóm.
Visual Studio Code (VS Code) là gì?
VS Code là trình soạn thảo mã nguồn miễn phí, mã nguồn mở và cực kỳ phổ biến do Microsoft phát triển. Nó cung cấp nhiều tiện ích như Git integration, hỗ trợ gỡ lỗi, và một thư viện extension phong phú. VS Code đặc biệt hữu ích khi bạn cần chỉnh sửa mã nguồn trực tiếp trên máy tính của mình và dễ dàng tích hợp với các nền tảng như Github để cập nhật các thay đổi.
Để tìm hiểu chi tiết hơn về VS Code, hãy đọc bài: Hướng dẫn cập nhật và quản lý website bằng Visual Studio Code.
Astro là gì?
Astro là framework dùng để xây dựng các website tĩnh (static websites) nhanh chóng và tối ưu. Điểm đặc biệt của Astro là nó hỗ trợ xuất ra website hoàn toàn tĩnh, giúp tải nhanh hơn và tiêu thụ ít tài nguyên. Astro cũng tương thích tốt với nhiều thư viện JavaScript và các framework frontend phổ biến khác, giúp các nhà phát triển xây dựng giao diện người dùng phong phú mà không ảnh hưởng đến hiệu suất.
Để tìm hiểu chi tiết hơn về VS Code, hãy đọc bài: Hướng dẫn xây dựng website bằng Astro.
Hướng dẫn thiết lập
Clone repository Github
Đầu tiên, để có thể làm việc với mã nguồn của dự án, bạn cần tải mã nguồn về máy tính cá nhân bằng cách clone repository. Sau khi xác định repository mà bạn muốn làm việc, mở VS Code và sử dụng lệnh git clone [https://github.com/nhavantuonglai/article-open] để tải mã nguồn từ Github về.
Cài đặt npm trên VS Code
npm (Node Package Manager) là công cụ không thể thiếu khi làm việc với các dự án JavaScript. Để có thể chạy mã nguồn và cài đặt các gói thư viện cần thiết, bạn cần cài đặt npm trên máy tính của mình. Trước tiên, hãy chắc chắn rằng bạn đã cài đặt Node.js, vì npm được tích hợp cùng Node.js. Sau khi cài đặt xong, bạn có thể kiểm tra bằng lệnh npm -v trên terminal của VS Code để xác minh phiên bản.
Cài đặt Vercel để xuất bản website
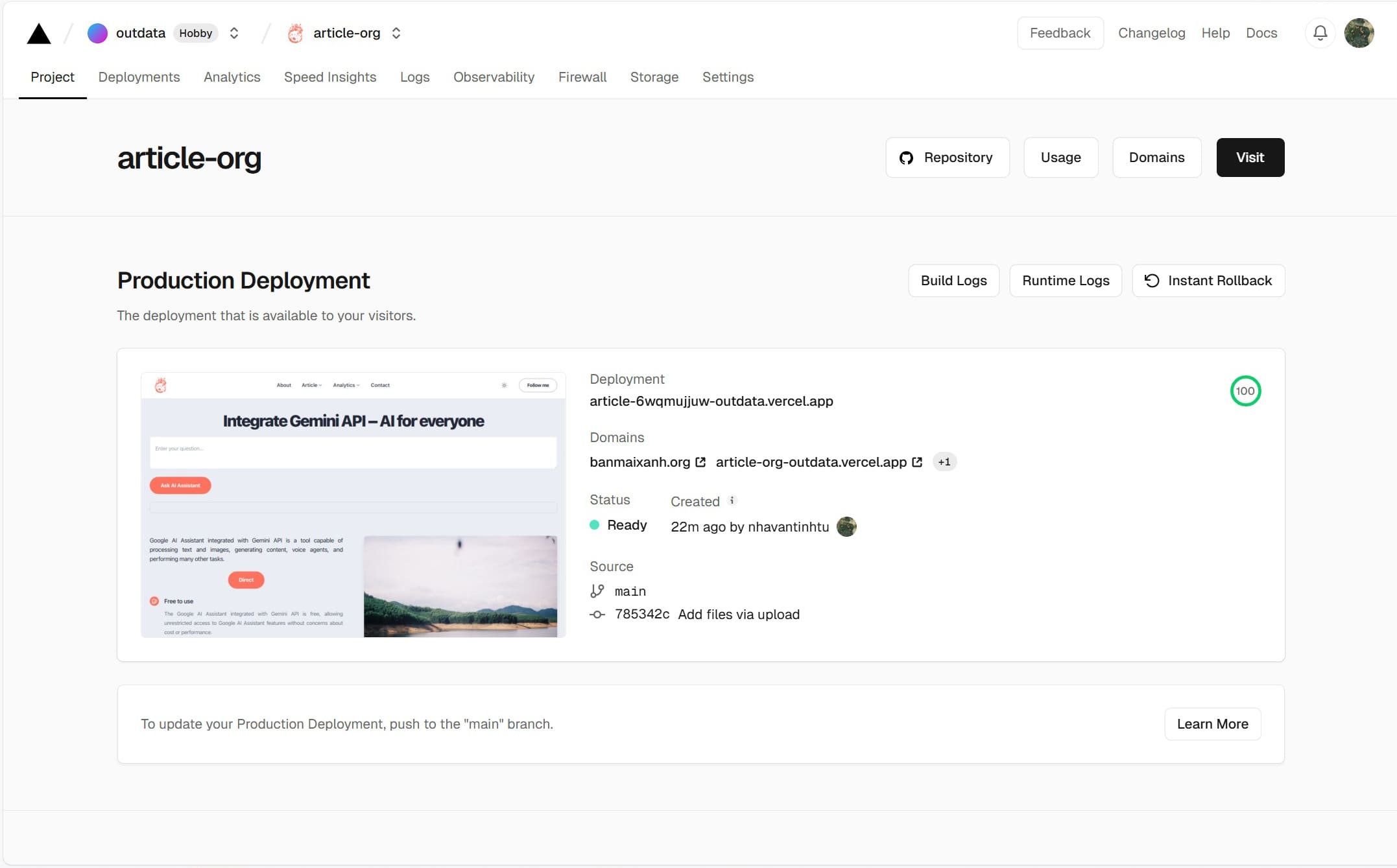
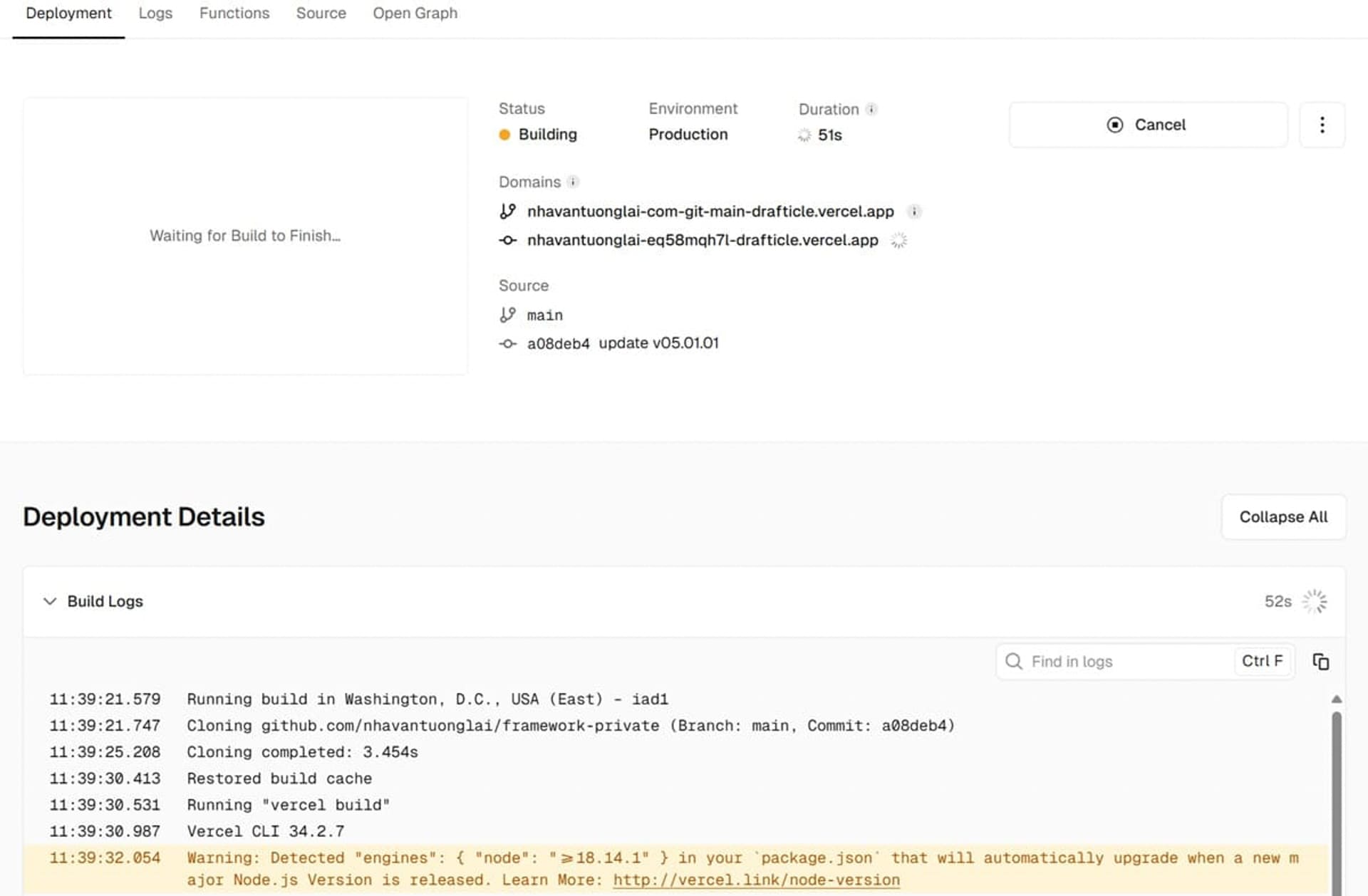
Vercel là nền tảng phổ biến để xuất bản các website tĩnh. Để đưa website của bạn lên môi trường trực tuyến, hãy cài đặt Vercel CLI (Command Line Interface) thông qua npm bằng cách chạy lệnh npm install -g vercel. Sau đó, bạn có thể đăng nhập và cấu hình Vercel để xuất bản website từ mã nguồn của mình.

vercel-website-deploy-nhavantuonglai
Để tìm hiểu chi tiết hơn về Vercel, hãy đọc bài: Hướng dẫn xuất bản website bằng Vercel và Hướng dẫn xuất bản website bằng Vercel.
Cấu trúc giao diện
Cấu trúc mã nguồn website
Dưới đây là cấu trúc mã nguồn của website, bạn có thể truy cập vào đây để xem chi tiết:
article-open/
├── public/
│ ├── favicon.ico
│ ├── robots.txt
│ └── images/
├── src/
│ ├── components/
│ ├── layouts/
│ ├── pages/
│ ├── styles/
│ └── utils/
├── .gitignore
├── astro.config.mjs
├── package.json
└── README.md
Trong cấu trúc này:
– public/ chứa các tài nguyên tĩnh như hình ảnh, favicon.
– src/ là thư mục chính chứa các thành phần, bố cục, trang, và tệp CSS tùy chỉnh.
– astro.config.mjs là tệp cấu hình chính của Astro, nơi bạn có thể cấu hình các thiết lập cho dự án.
– package.json chứa thông tin về các gói npm cần thiết cho dự án và các lệnh script để chạy dự án.
Bạn cũng có thể theo dõi các bản cập nhật để nắm thông tin, tính năng mới được đưa lên, hủy bỏ sử dụng trên website.
Cấu trúc website
Dưới đây là cấu trúc của website:
Trang chủ/
├── Giới thiệu
├── Bài viết
│ ├── Trang 0
│ ├── Bài 1
│ ├── Bài 2
│ ├── Bài 3
│ ├── Trang 1
│ ├── Trang 1
│ └── Trang 2
├── Thẻ bài
│ ├── Thẻ bài 1
│ ├── Trang thẻ bài 1
│ ├── Bài 1
│ ├── Bài 2
│ ├── Bài 3
│ ├── Trang thẻ bài 2
│ ├── Trang thẻ bài 3
│ ├── Thẻ bài 2
│ ├── Thẻ bài 3
├── Dịch vụ
├── Liên hệ
├── Điều khoản
├── Chính sách
└── Phiên bản
Mỗi mục trên trang chính dẫn đến một trang hoặc phần khác của website, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin.
Chỉnh sửa mã nguồn website
Để chỉnh sửa nội dung website, bạn có thể sử dụng VS Code để mở các tệp trong thư mục src/pages hoặc src/components. Ví dụ, bạn có thể mở và chỉnh sửa tệp HTML hoặc Markdown để cập nhật nội dung hoặc thêm bài viết mới.
Chỉnh sửa HTML/CSS
Bạn có thể cập nhật HTML trong các tệp dưới thư mục pages để thay đổi nội dung website. CSS có thể được chỉnh sửa trong thư mục styles để thay đổi giao diện và bố cục của website.
Cập nhật nội dung bằng Markdown
Astro hỗ trợ các tệp Markdown, giúp bạn dễ dàng thêm bài viết bằng cách tạo một tệp Markdown mới và thêm vào thư mục pages hoặc một thư mục con để tạo cấu trúc bài viết.
Sử dụng npm và Vercel để kiểm tra
Sau khi chỉnh sửa mã nguồn, bạn có thể kiểm tra website bằng cách chạy lệnh npm run dev để khởi chạy server cục bộ. Sau đó, bạn có thể deploy lên Vercel bằng lệnh vercel để cập nhật website trực tuyến.

Hy vọng rằng bài hướng dẫn này sẽ giúp bạn hiểu rõ các bước tạo và quản lý website cá nhân trên Github và Vercel.













